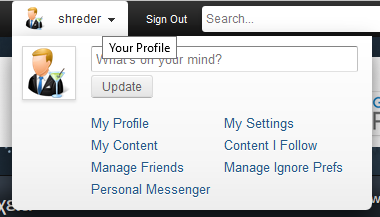
ipb drop down menu
Ελληνική Κοινότητα Υποστήριξης ForumGreek :: ΤΟΜΕΑΣ ΥΠΟΣΤΗΡΙΞΗΣ :: Βοήθεια για Σχεδίαση Φόρουμ & Εμφάνιση
Σελίδα 1 από 2 • Μοιραστείτε
Σελίδα 1 από 2 • 1, 2 
 Απ: ipb drop down menu
Απ: ipb drop down menu
@petrosnik
Ζητάς βοήθεια από άτομα τα οποία είμαστε εθελοντές και όχι με ωράριο για να δουλεύουμε. Όπως εσύ μπαίνεις όταν μπορείς, έτσι και εμείς. Θέλεις να σε βοηθήσουμε με έναν κώδικα που δεν έχεις μία βάση για μία αρχή, απλά μία εικόνα, και παραπονιέσαι ότι δεν βοηθάμε ενώ δεν πέρασαν καν 24 ώρες. Δεν μπορούμε να είμαστε εδώ 24 ώρες το 24ωρο και ορισμένα προβλήματα που μας παρουσιάζετε, τα θέλετε έτοιμα σε λεπτά. Δεν μπορούμε να κατασκευάσουμε κώδικα σε λεπτά και να δουλεύει ή τουλάχιστον δεν έχουμε τόση εμπειρία για να το κάνουμε τόσο γρήγορα. Θα ήθελα λοιπόν να σε παρακαλέσω να κάνεις υπομονή στα αιτήματά σου, και αργά ή γρήγορα θα βοηθήσουμε στην επίλυση του προβλήματός σου.
To θέμα κλειδώθηκε και ξεκλειδώθηκε κατόπιν ζήτησης του συγγραφέα.
Οι διπλές/τριπλές δημοσιεύσεις απαγορεύονται. Παρακαλούμε περιμένετε 24 ώρες προτού δημοσιεύσετε ξανά ή χρησιμοποιήστε το κουμπί της επεξεργασίας. Είναι η τελευταία προειδοποίηση για διπλές δημοσιεύσεις.
|
Ζητάς βοήθεια από άτομα τα οποία είμαστε εθελοντές και όχι με ωράριο για να δουλεύουμε. Όπως εσύ μπαίνεις όταν μπορείς, έτσι και εμείς. Θέλεις να σε βοηθήσουμε με έναν κώδικα που δεν έχεις μία βάση για μία αρχή, απλά μία εικόνα, και παραπονιέσαι ότι δεν βοηθάμε ενώ δεν πέρασαν καν 24 ώρες. Δεν μπορούμε να είμαστε εδώ 24 ώρες το 24ωρο και ορισμένα προβλήματα που μας παρουσιάζετε, τα θέλετε έτοιμα σε λεπτά. Δεν μπορούμε να κατασκευάσουμε κώδικα σε λεπτά και να δουλεύει ή τουλάχιστον δεν έχουμε τόση εμπειρία για να το κάνουμε τόσο γρήγορα. Θα ήθελα λοιπόν να σε παρακαλέσω να κάνεις υπομονή στα αιτήματά σου, και αργά ή γρήγορα θα βοηθήσουμε στην επίλυση του προβλήματός σου.
To θέμα κλειδώθηκε και ξεκλειδώθηκε κατόπιν ζήτησης του συγγραφέα.
Έχει επεξεργασθεί από τον/την Luffy στις Τετ Ιουλ 19, 2017 1:50 am, 2 φορές συνολικά

Luffy- Διαχειριστής

-

Τόπος : Ελλάδα
Δημοσιεύσεις : 2340
 Απ: ipb drop down menu
Απ: ipb drop down menu
Καλησπέρα,
Αυτός ο αρχικός κώδικας έχει κατασκευαστεί για την μορφή Punbb και για συγκεκριμένα θέματα (skins) θα πρέπει να δω πως μπορώ να τον μετατρέψω στη μορφή modernBB στην τρέχουσα έκδοση (beta) αν και νομίζω ότι λόγω του ότι η συγκεκριμένη μορφή φόρουμ είναι σε στάδιο δοκιμαστικό (Beta) μπορεί να αλλάξει κάτι η εταιρία στα πρότυπα και να μην δουλεύει αργότερα ή να χρειαστεί κάποια προσαρμογή.
Αυτός ο αρχικός κώδικας έχει κατασκευαστεί για την μορφή Punbb και για συγκεκριμένα θέματα (skins) θα πρέπει να δω πως μπορώ να τον μετατρέψω στη μορφή modernBB στην τρέχουσα έκδοση (beta) αν και νομίζω ότι λόγω του ότι η συγκεκριμένη μορφή φόρουμ είναι σε στάδιο δοκιμαστικό (Beta) μπορεί να αλλάξει κάτι η εταιρία στα πρότυπα και να μην δουλεύει αργότερα ή να χρειαστεί κάποια προσαρμογή.

Van-Helsing- Διαχειριστής

-

Ηλικία : 49
Δημοσιεύσεις : 1990
 Απ: ipb drop down menu
Απ: ipb drop down menu
Καλησπέρα υπάρχει μήπως κάτι νεότερο;
Ευχαριστώ
Ευχαριστώ

petrosnik- Eνεργό Μέλος
- Δημοσιεύσεις : 226
 Απ: ipb drop down menu
Απ: ipb drop down menu
Το έχεις δει σε άλλο φόρουμ της Forumotion? Αν ναι, μήπως έχεις σύνδεσμο από κάποιο οδηγό;

Luffy- Διαχειριστής

-

Τόπος : Ελλάδα
Δημοσιεύσεις : 2340
 Απ: ipb drop down menu
Απ: ipb drop down menu
Σε άλλο forum της forumotion δυστυχως οχι αλλου το ειδα.

petrosnik- Eνεργό Μέλος
- Δημοσιεύσεις : 226
 Απ: ipb drop down menu
Απ: ipb drop down menu
Καλησπερα,στην template overall header , προσθεσε στο τερμα τον κωδικο
Κανε αναζητηση (στην ιδια template) τον κωδικο
Υστερα ,πηγαινε Administration Panel → Modules → Html & Javascript Management → Javascript Management και δημιουργησε javascript με ονομα profile box (η οποιο θες εσυ)
και επελεξε σε all pages ,συμπληρωσε τον κωδικο
Πατησε υποβολη και ειναι ετοιμο.
(ΥΓ)*Ο παραπανω κωδικος ισχυει μονο σε pnbb.
- Κώδικας:
<style>#link_user{font-size:12px;color:white;padding:0 12px;height:36px;line-height:36px;display:inline-block;margin-right:15px;outline:0}</style>
<style>.ipsHeaderMenu.boxShadow {box-shadow: 0px 0px 7px rgba(0, 0, 0, 0.3)}.boxShadow {box-shadow: 0px 12px 25px rgba(0, 0, 0, 0.58)}
.ipsHeaderMenu {background: -moz-linear-gradient(center top , #FFF 0%, #F6F6F6 70%, #EDEDED 100%) repeat scroll 0% 0% transparent;padding: 10px;border-radius: 0px 0px 6px 6px;overflow: hidden;width: 340px;z-index: 9 !important;}</style>
<script> $(document).ready($("a#user_link").click(function(){
$("a#user_link").toggleClass("opened");
}));</script>
<style>a#user_link.opened {
background: #ffffff;
color: #555;
}</style>
<div id="perfil" style="display: none;"><div id="user_link_menucontent" class="ipsHeaderMenu boxShadow" style="position: absolute; z-index: 9999; top: 32px; left: 750px;"><a href="/{USERNAME}" title="Your Profile" class="ipsUserPhotoLink left"><div id="avatar"></div></a><div class="left">
<ul id="links">
<li id="user_name" style="width: 100%;font-weight: bold;padding-bottom: 5px;">{USERNAME}</li>
<li id="user_profile"><a href="/profile?mode=editprofile" title=""> Edit Profile </a></li>
<li id="user_ucp"><a href="/profile?mode=editprofile&page_profil=preferences" title=""> Personal Settings</a></li>
<li id="user_content"><a href="/spa/{USERNAME}" title=""> My Forum Posts </a></li><li id="user_content"><a href="/st/{USERNAME}" title=""> My Topics </a></li>
<li id="user_content"><a href="/search?search_id=watchsearch" title=""> Content to Follow</a></li>
<li id="user_pm"><a href="/profile?mode=editprofile&page_profil=friendsfoes"> My Friends & Foes </a></li>
<li id="user_pm"><a href="/profile?mode=editprofile&page_profil=preferences"> My Preferences </a></li>
<li id="user_pm"><a href="/search?search_id=favouritesearch"> My Favourites Topics</a></li>
</ul></div></div></div>
<script>
jQuery(document).ready(function(){
jQuery.get('/profile?mode=editprofile&page_profil=avatars', function(data) {
link = jQuery('.frm dl dd img', data).attr('src');
if(link){
jQuery('#avatar').html('<a href="/profile?mode=editprofile&page_profil=avatars"><img src="'+link+'" alt="" /></a>');
}else{
jQuery('#avatar').html('');
}
});
});
</script>
<style>
#avatar img {
height: 50px;
width: 50px;
padding: 1px;
border: 1px solid #f2f2f2;
background: #fff;
-webkit-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
}
#avatar img:hover {
border-color: #a1a1a1;
-webkit-box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
}
#user_link_menucontent>div {
margin-left: 15px;
width: 265px;
text-align: left;
top: 50px;
}
#user_link_menucontent #links li {
width: 50%;
float: left;
margin: 3px 0;
text-shadow: 0px 1px 0 rgba(255,255,255,1);
white-space: nowrap;
}
</style>
Κανε αναζητηση (στην ιδια template) τον κωδικο
- Κώδικας:
/profile?mode=editprofile&page_profil=preferences
- Κώδικας:
href="/profile?mode=editprofile&page_profil=preferences"
onclick="jQuery('#perfil').fadeToggle(); return false;"
Υστερα ,πηγαινε Administration Panel → Modules → Html & Javascript Management → Javascript Management και δημιουργησε javascript με ονομα profile box (η οποιο θες εσυ)
και επελεξε σε all pages ,συμπληρωσε τον κωδικο
- Κώδικας:
jQuery(document).ready(function(){
jQuery.get('/profile?mode=editprofile&page_profil=avatars', function(data) {
link = jQuery('.frm dl dd img', data).attr('src');
if(link){
jQuery('#avatar').html('<center><a id="user_links" href="/profile?mode=editprofile&page_profil=avatars"><img src="'+link+'" alt="" class="user_photo" /></a></center>');
}else{
jQuery('#avatar').html('');
}
});
});
Πατησε υποβολη και ειναι ετοιμο.

(ΥΓ)*Ο παραπανω κωδικος ισχυει μονο σε pnbb.

Anonymos- Απλό Μέλος
-

Ηλικία : 53
Τόπος : Ελλάδα
Δημοσιεύσεις : 12
 Απ: ipb drop down menu
Απ: ipb drop down menu
καλησπέρα,δε λειτούργησεAnonymos έγραψε:Καλησπερα,στην template overall header , προσθεσε στο τερμα τον κωδικο
- Κώδικας:
<style>#link_user{font-size:12px;color:white;padding:0 12px;height:36px;line-height:36px;display:inline-block;margin-right:15px;outline:0}</style>
<style>.ipsHeaderMenu.boxShadow {box-shadow: 0px 0px 7px rgba(0, 0, 0, 0.3)}.boxShadow {box-shadow: 0px 12px 25px rgba(0, 0, 0, 0.58)}
.ipsHeaderMenu {background: -moz-linear-gradient(center top , #FFF 0%, #F6F6F6 70%, #EDEDED 100%) repeat scroll 0% 0% transparent;padding: 10px;border-radius: 0px 0px 6px 6px;overflow: hidden;width: 340px;z-index: 9 !important;}</style>
<script> $(document).ready($("a#user_link").click(function(){
$("a#user_link").toggleClass("opened");
}));</script>
<style>a#user_link.opened {
background: #ffffff;
color: #555;
}</style>
<div id="perfil" style="display: none;"><div id="user_link_menucontent" class="ipsHeaderMenu boxShadow" style="position: absolute; z-index: 9999; top: 32px; left: 750px;"><a href="/{USERNAME}" title="Your Profile" class="ipsUserPhotoLink left"><div id="avatar"></div></a><div class="left">
<ul id="links">
<li id="user_name" style="width: 100%;font-weight: bold;padding-bottom: 5px;">{USERNAME}</li>
<li id="user_profile"><a href="/profile?mode=editprofile" title=""> Edit Profile </a></li>
<li id="user_ucp"><a href="/profile?mode=editprofile&page_profil=preferences" title=""> Personal Settings</a></li>
<li id="user_content"><a href="/spa/{USERNAME}" title=""> My Forum Posts </a></li><li id="user_content"><a href="/st/{USERNAME}" title=""> My Topics </a></li>
<li id="user_content"><a href="/search?search_id=watchsearch" title=""> Content to Follow</a></li>
<li id="user_pm"><a href="/profile?mode=editprofile&page_profil=friendsfoes"> My Friends & Foes </a></li>
<li id="user_pm"><a href="/profile?mode=editprofile&page_profil=preferences"> My Preferences </a></li>
<li id="user_pm"><a href="/search?search_id=favouritesearch"> My Favourites Topics</a></li>
</ul></div></div></div>
<script>
jQuery(document).ready(function(){
jQuery.get('/profile?mode=editprofile&page_profil=avatars', function(data) {
link = jQuery('.frm dl dd img', data).attr('src');
if(link){
jQuery('#avatar').html('<a href="/profile?mode=editprofile&page_profil=avatars"><img src="'+link+'" alt="" /></a>');
}else{
jQuery('#avatar').html('');
}
});
});
</script>
<style>
#avatar img {
height: 50px;
width: 50px;
padding: 1px;
border: 1px solid #f2f2f2;
background: #fff;
-webkit-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
}
#avatar img:hover {
border-color: #a1a1a1;
-webkit-box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
}
#user_link_menucontent>div {
margin-left: 15px;
width: 265px;
text-align: left;
top: 50px;
}
#user_link_menucontent #links li {
width: 50%;
float: left;
margin: 3px 0;
text-shadow: 0px 1px 0 rgba(255,255,255,1);
white-space: nowrap;
}
</style>
Κανε αναζητηση (στην ιδια template) τον κωδικο.Εαν υπαρχει αντικατεστησε τον με αυτον
- Κώδικας:
/profile?mode=editprofile&page_profil=preferences.
- Κώδικας:
href="/profile?mode=editprofile&page_profil=preferences"
onclick="jQuery('#perfil').fadeToggle(); return false;"
Υστερα ,πηγαινε Administration Panel → Modules → Html & Javascript Management → Javascript Management και δημιουργησε javascript με ονομα profile box (η οποιο θες εσυ)
και επελεξε σε all pages ,συμπληρωσε τον κωδικο
- Κώδικας:
jQuery(document).ready(function(){
jQuery.get('/profile?mode=editprofile&page_profil=avatars', function(data) {
link = jQuery('.frm dl dd img', data).attr('src');
if(link){
jQuery('#avatar').html('<center><a id="user_links" href="/profile?mode=editprofile&page_profil=avatars"><img src="'+link+'" alt="" class="user_photo" /></a></center>');
}else{
jQuery('#avatar').html('');
}
});
});
Πατησε υποβολη και ειναι ετοιμο.
(ΥΓ)*Ο παραπανω κωδικος ισχυει μονο σε pnbb.

GAMSgr- Eνεργό Μέλος
-

Ηλικία : 34
Τόπος : Athens
Δημοσιεύσεις : 846
 Απ: ipb drop down menu
Απ: ipb drop down menu
Δοκιμασε αυτο
Εννοειται οτι θα υπαρχουν ολοι οι κωδικοι που ειχα αναφερει στην template overall header, αυτο θα το συμπληρωσεις (αντικαταστησεις) στην θεση του /profile?mode=editprofile&page_profil=preferences που ειχα γραψει
- Κώδικας:
<li><a id="user_link" href="/profile?mode=editprofile&page_profil=preferences" onclick="jQuery('#perfil').fadeToggle(); return false;" title="Your Profile" class=""><span class="USERNAME"></span> My Profile <span id="user_link_dd"></span></a></li>
Εννοειται οτι θα υπαρχουν ολοι οι κωδικοι που ειχα αναφερει στην template overall header, αυτο θα το συμπληρωσεις (αντικαταστησεις) στην θεση του /profile?mode=editprofile&page_profil=preferences που ειχα γραψει

Anonymos- Απλό Μέλος
-

Ηλικία : 53
Τόπος : Ελλάδα
Δημοσιεύσεις : 12
 Απ: ipb drop down menu
Απ: ipb drop down menu
πάλι δεν λειτούργησε... (μου εμφάνισε και νέο πρόβλημα) δες στο siteAnonymos έγραψε:Δοκιμασε αυτο
- Κώδικας:
<li><a id="user_link" href="/profile?mode=editprofile&page_profil=preferences" onclick="jQuery('#perfil').fadeToggle(); return false;" title="Your Profile" class=""><span class="USERNAME"></span> My Profile <span id="user_link_dd"></span></a></li>
Εννοειται οτι θα υπαρχουν ολοι οι κωδικοι που ειχα αναφερει στην template overall header, αυτο θα το συμπληρωσεις (αντικαταστησεις) στην θεση του /profile?mode=editprofile&page_profil=preferences που ειχα γραψει

GAMSgr- Eνεργό Μέλος
-

Ηλικία : 34
Τόπος : Athens
Δημοσιεύσεις : 846
 Απ: ipb drop down menu
Απ: ipb drop down menu
@GAMSgr εσύ που το δοκιμάζεις αυτό; Ο κώδικας αυτός αν δεν κάνω λάθος, είναι για ModernBB και όχι για οποιονδήποτε τύπο φόρουμ.

Luffy- Διαχειριστής

-

Τόπος : Ελλάδα
Δημοσιεύσεις : 2340
 Απ: ipb drop down menu
Απ: ipb drop down menu
@Lufy για pnbb είναι καλημέρα

GAMSgr- Eνεργό Μέλος
-

Ηλικία : 34
Τόπος : Athens
Δημοσιεύσεις : 846
 Απ: ipb drop down menu
Απ: ipb drop down menu
O συγγραφέας το επιθυμεί για το ModernBB φόρουμ του. @petrosnik δουλεύει σε εσένα;

Luffy- Διαχειριστής

-

Τόπος : Ελλάδα
Δημοσιεύσεις : 2340
 Απ: ipb drop down menu
Απ: ipb drop down menu
Παιδιά καλησπέρα δεν δουλεύει ο κώδικας του anonymous

petrosnik- Eνεργό Μέλος
- Δημοσιεύσεις : 226
 Απ: ipb drop down menu
Απ: ipb drop down menu
ουτε σε μενα...petrosnik έγραψε:Παιδιά καλησπέρα δεν δουλεύει ο κώδικας του anonymous

GAMSgr- Eνεργό Μέλος
-

Ηλικία : 34
Τόπος : Athens
Δημοσιεύσεις : 846
 Απ: ipb drop down menu
Απ: ipb drop down menu
Καλημερα, GAMSgr το skin που εχεις εγκαταστησει στο forum σου ΔΕΝ ειναι συμβατο σε πολλες javascripts,λογω της δομης των templates,εχει καποιες ομοιοτητες με το animate skin της ipboard,αλλα δεν ειναι συμβατα στην παραπανω javascript και κωδικους που δημοσιευσα.
petrosnik στην version του forum σου δυσκολα θα μπορεσεις να κανεις αλλαγες,θα προσπαθησω να φτιαξω κατι αναλογα σε αυτο που ζητας,αλλα εαν θες την συμβουλη μου,αλλαξε σε pnbb version που σου δινει περισσοτερες επιλογες για αλλαγες και επιπλεον 'πειραγματα'.
petrosnik στην version του forum σου δυσκολα θα μπορεσεις να κανεις αλλαγες,θα προσπαθησω να φτιαξω κατι αναλογα σε αυτο που ζητας,αλλα εαν θες την συμβουλη μου,αλλαξε σε pnbb version που σου δινει περισσοτερες επιλογες για αλλαγες και επιπλεον 'πειραγματα'.

Anonymos- Απλό Μέλος
-

Ηλικία : 53
Τόπος : Ελλάδα
Δημοσιεύσεις : 12
 Απ: ipb drop down menu
Απ: ipb drop down menu
Δεν υπήρξε καμία ενημέρωση του θέματος εδώ και 7 ημέρες. Γι' αυτό το λόγο, το θέμα κλειδώθηκε και μεταφέρθηκε στον Κάδο.
|

Skouliki- Υπεύθυνος Φόρουμ

-

Δημοσιεύσεις : 1027
 Απ: ipb drop down menu
Απ: ipb drop down menu
το θεμα ξεκλειδώθηκε μετά απο αίτηση του μέλους

Skouliki- Υπεύθυνος Φόρουμ

-

Δημοσιεύσεις : 1027
 Απ: ipb drop down menu
Απ: ipb drop down menu
Το θέμα ως τώρα δεν έχει λυθεί και περιμένω νεότερα από κάποιον από του προσωπικού που να γνωρίζει.

petrosnik- Eνεργό Μέλος
- Δημοσιεύσεις : 226
Σελίδα 1 από 2 • 1, 2 
Ελληνική Κοινότητα Υποστήριξης ForumGreek :: ΤΟΜΕΑΣ ΥΠΟΣΤΗΡΙΞΗΣ :: Βοήθεια για Σχεδίαση Φόρουμ & Εμφάνιση
Σελίδα 1 από 2
Δικαιώματα σας στην κατηγορία αυτή
Δεν μπορείτε να απαντήσετε στα Θέματα αυτής της Δ.Συζήτησης|
|
|

 Φόρουμ
Φόρουμ

 από petrosnik Τρι Ιουλ 18, 2017 2:34 am
από petrosnik Τρι Ιουλ 18, 2017 2:34 am