Στην έκδοση κινητών δεν εμφανίζονται οι εικόνες, αλλά αντιθέτως εμφανίζονται ως σύνδεσμοι, ώστε να φορτώνουν γρηγορότερα οι σελίδες. Αυτός ο οδηγός θα σας δείξει πως να εμφανίζεται τις εικόνες στην έκδοση κινητών.
 1. Εγκατάσταση του CSS 1. Εγκατάσταση του CSS
Ένα από τα μειονεκτήματα της εμφάνισης των εικόνων είναι ότι οι μεγάλες εικόνες ενδέχεται να παραμορφώνουν τη δομή του φόρουμ. Για να αποφευχθεί αυτό, θα χρειαστεί να προσθέσετε κάποιους κώδικες στο CSS. Πηγαίντε στον Πίνακας Διαχείρισης ► Εμφάνιση ► Εικόνες και χρώματα ► Χρώματα ► CSS Stylesheet και προσθέστε τον παρακάτω κώδικα:
- Κώδικας:
.mobile_image { max-width:99% }
#mpage-body .postbody > .content > div { overflow:hidden }
Έτσι, οι εικόνες θα αλλάξουν μέγεθος ώστε να χωρούν μέσα στη δημοσίευση.
 2. Εγκατάσταση του Javascript 2. Εγκατάσταση του Javascript
Πηγαίντε στον Πίνακας Διαχείρισης ► Λειτουργικές Μονάδες ► HTML & JAVASCRIPT ► Διαχείριση κωδικών Javascript και δημιουργήστε ένα νέο script με τις ακόλουθες ρυθμίσεις.
Τίτλος: Mobile Image Settings
Τοποθέτηση: Σε όλες τις σελίδες
Κωδικός Javascript:
- Κώδικας:
$(function() {
var mode = 0;
/* -- Mode Options -- */
// 0 : Shows all images by default
// 1 : Shows images only when clicked
if (!_userdata.page_desktop) return;
var a = document.getElementsByTagName('A'), i = 0, j = a.length,
showImage = function() {
if (/img_link/.test(this.className)) {
this.onclick = null;
this.removeAttribute('class');
this.innerHTML = '<img class="mobile_image" src="' + this.href + '" alt="' + this.innerHTML + '" />';
return false;
}
};
for (; i < j; i++) {
if (/img_link/.test(a[i].className)) {
switch (mode) {
case 0 :
a[i].removeAttribute('class');
a[i].innerHTML = '<img class="mobile_image" src="' + a[i].href + '" alt="' + a[i].innerHTML + '" />';
break;
case 1 :
a[i].onclick = showImage;
break;
default :
a[i].onclick = showImage;
break;
}
}
}
});
 2.1 Τροποποιήσεις 2.1 Τροποποιήσεις
Υπάρχει μόνο μία τροποποίηση που μπορεί να γίνει σε αυτό το script και αυτή είναι η μεταβλητή mode . Αυτή η μεταβλητή δέχεται μία τιμή που σας επιτρέπει να επιλέξετε με ποιον τρόπο θα φαίνονται οι εικόνες. Παρακαλούμε να διαβάσετε την παρακάτω επεξήγηση.
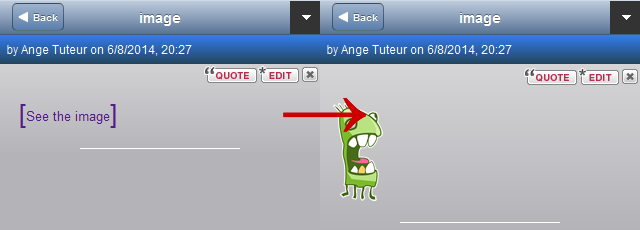
mode = 0 Η προεπιλεγμένη mode σας επιτρέπει να εμφανίζεται όλες τις εικόνες. Αν πριν υπήρχαν σύνδεσμοι, τώρα θα υπάρχουν μονάχα εικόνες.
mode = 1 Με αυτή τη ρύθμιση, οι εικόνες θα εμφανίζονται αν και εφόσον πατήστε πάνω στον σύνδεσμο. Επιλέξτε αυτή τη mode αν επιθυμείτε να έχετε γρηγορότερους χρόνους φόρτωσης των σελίδων, αλλά συγχρόνως αν επιθυμείτε να δίνετε στα μέλη σας τη δυνατότητα να βλέπουν εικόνες.
|
 Εμφάνιση εικόνων στα θέματα στην έκδοση κινητών
Εμφάνιση εικόνων στα θέματα στην έκδοση κινητών



 Παρόμοια θέματα
Παρόμοια θέματα
 Φόρουμ
Φόρουμ


 από Nemo Παρ Αυγ 28, 2015 4:54 pm
από Nemo Παρ Αυγ 28, 2015 4:54 pm 1. Εγκατάσταση του CSS
1. Εγκατάσταση του CSS



