Προσθέστε όρια στην Υπογραφή
Σελίδα 1 από 1 • Μοιραστείτε
 Προσθέστε όρια στην Υπογραφή
Προσθέστε όρια στην Υπογραφή
Προσθέστε όρια στην Υπογραφή |
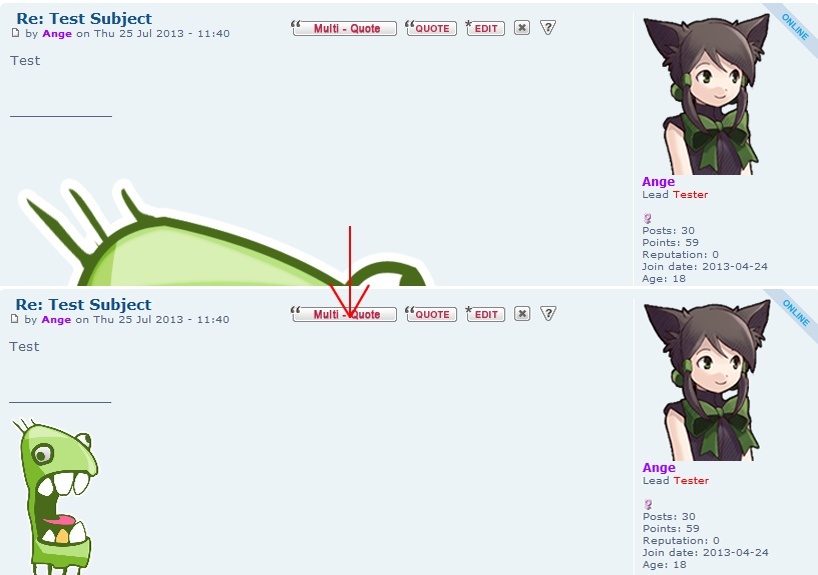
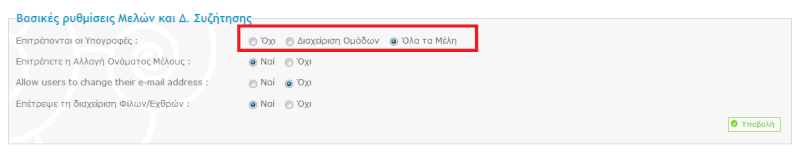
Αυτός ο οδηγός θα σας βοηθήσει να αλλάξετε το μέγεθος των υπογραφών των μελών σας αν αυτές είναι πολύ μεγάλες. Έτσι, μπορεί να προληφθεί το "τέντωμα" ή η άσχημη τροποποίηση του φόρουμ σας. Παράδειγμα:  Εφαρμόζοντας την ΥπογραφήΓια να λειτουργήσει αυτός ο οδηγός πρέπει οι υπογραφές να είναι ενεργοποιημένες στο φόρουμ σας. Πίνακας Διαχείρισης ► Διαχείριση Μελών και Ομάδων ► Διαχείριση Μελών ► Επιλογές Χρηστών ► Βασικές ρυθμίσεις Μελών και Δ. Συζήτησης ► Επιτρέπονται οι υπογραφές: Όλα τα μέλη ►   Μόλις έχει ολοκληρωθεί η παραπάνω διαδικασία, θα μπορείτε να εφαρμόσετε τις υπογραφές σας μέσω των Επιλογών του Προφίλ: Προφίλ ► Επιλογές ► Να προσαρτάται πάντα η υπογραφή μου : Ναι Και: Προφίλ ► Υπογραφή Εγκατάσταση του CSSΘα χρειαστεί να εγκαταστήσετε κάποιους CSS κώδικες, οπότε είναι απαραίτητο να γνωρίζετε την έκδοση του φόρουμ σας. Παρακαλώ διαβάστε αυτόν τον οδηγό. Βρείτε τους κατάλληλους κώδικες για την έκδοση του φόρουμ σας και εγκαταστήστε τους: Πίνακας Διαχείρισης ► Εμφάνιση ► Εικόνες και χρώματα ► Χρώματα ► CSS Stylesheet Τοποθετήστε τον παρακάτω κώδικα αν το φόρουμ σας είναι phpbb2, phpbb3, ή Invision:
Τοποθετήστε τον παρακάτω κώδικα αν το φόρουμ σας είναι punBB:
Μόλις έχετε τοποθετήσει τους κώδικες στο CSS, βεβαιωθείτε ότι έχετε αποθηκεύσει τις αλλαγές κάνοντας κλικ στο κουμπί Υποβολή (  ) . Αν έχετε κάνει όλα τα προηγούμενα βήματα σωστά, το φόρουμ σας θα τροποποιεί το μέγεθος των εικόνων που είναι μεγαλύτερες από 500px πλάτος ή 200px ύψος. Μπορείτε να τροποποιήσετε το μέγεθος αν θέλετε οι εικόνες να είναι μεγαλύτερες ή μικρότερες. Διαβάστε την Επεξήγηση για να λάβετε περισσότερες πληροφορίες σχετικά με τις ιδιότητες που χρησιμοποιούνται σε αυτόν τον οδηγό. ) . Αν έχετε κάνει όλα τα προηγούμενα βήματα σωστά, το φόρουμ σας θα τροποποιεί το μέγεθος των εικόνων που είναι μεγαλύτερες από 500px πλάτος ή 200px ύψος. Μπορείτε να τροποποιήσετε το μέγεθος αν θέλετε οι εικόνες να είναι μεγαλύτερες ή μικρότερες. Διαβάστε την Επεξήγηση για να λάβετε περισσότερες πληροφορίες σχετικά με τις ιδιότητες που χρησιμοποιούνται σε αυτόν τον οδηγό.Επεξήγησηmax-width: Θέτει το μέγιστο πλάτος για ένα στοιχείο. max-height: Θέτει το μέγιστο ύψος για ένα στοιχείο. min-width: Θέτει το ελάχιστο πλάτος για ένα στοιχείο. min-height: Θέτει το ελάχιστο ύψος για ένα στοιχείο. width: Θέτει το πλάτος ενός στοιχείου. height: Θέτει το ύψος ενός στοιχείου. Όλες οι παραπάνω ιδιότητες μπορούν να οριστούν με px, cm, %, κλπ. Μπορείτε ακόμα να χρησιμοποιήσετε :hover για να αυξήσετε το μέγεθος όταν ο κέρσορας βρίσκεται πάνω από την εικόνα. Παράδειγμα με Hover:
Με το παραπάνω CSS, όταν το ποντίκι βρίσκεται πάνω από την εικόνα της υπογραφής, η εικόνα θα φαίνεται στις κανονικές της διαστάσεις. |
Ο οδηγός γράφτηκε από Ange Tuteur του Αγγλικού Φόρουμ Υποστήριξης και μεταφράστηκε στα Ελληνικά από Nemo. | |

Nemo- Υπεύθυνος Φόρουμ

-

Τόπος : Αθήνα, Ελλάδα
Δημοσιεύσεις : 1206
 Παρόμοια θέματα
Παρόμοια θέματα» προβλημα στην υπογραφη
» Πρόβλημα στην υπογραφή
» προσθηκη ονοματος στην υπογραφη
» Προσθέστε το άβαταρ των χρηστών στην μπάρα toolbar
» Προσθέστε τις ενέργειες των δημοσιεύσεων στην έκδοση κινητών
» Πρόβλημα στην υπογραφή
» προσθηκη ονοματος στην υπογραφη
» Προσθέστε το άβαταρ των χρηστών στην μπάρα toolbar
» Προσθέστε τις ενέργειες των δημοσιεύσεων στην έκδοση κινητών
Σελίδα 1 από 1
Δικαιώματα σας στην κατηγορία αυτή
Δεν μπορείτε να απαντήσετε στα Θέματα αυτής της Δ.Συζήτησης|
|
|

 Φόρουμ
Φόρουμ


 από Nemo Κυρ Απρ 12, 2015 7:58 pm
από Nemo Κυρ Απρ 12, 2015 7:58 pm

