Προσθέστε το Category Toggle effect στις κατηγορίες σας
Σελίδα 1 από 1 • Μοιραστείτε
 Προσθέστε το Category Toggle effect στις κατηγορίες σας
Προσθέστε το Category Toggle effect στις κατηγορίες σας
Προσθέστε το Category Toggle effect στις κατηγορίες σας |
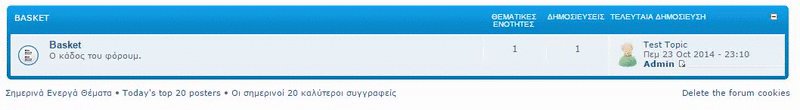
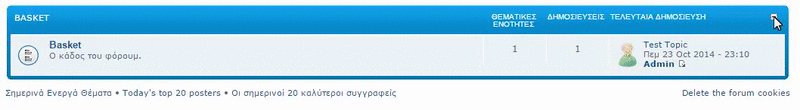
Mε αυτό τον οδηγό θα μάθετε πως να βάλετε ένα απλό εφέ όπως και στο φόρουμ εδώ όπου μπορείτε να κλείσετε και να ανοίξετε ξανά τις κατηγορίες σας.  Javascript Πάμε: Πίνακας Διαχείρισης > Λειτουργικές Μονάδες > HTML & JAVASCRIPT > Διαχείριση κωδικών Javascript και πατάμε  και συμπληρώνουμε τα στοιχεία όπως πιο κάτω: και συμπληρώνουμε τα στοιχεία όπως πιο κάτω:Title : Ότι θέλετε Placement : In the home page Javascript Code : αντιγραφή/επικόλληση τον πιο κάτω κώδικα
 Μορφοποίηση CSS Πάμε: Πίνακας Διαχείρισης > Εμφάνιση > Εικόνες και χρώματα > Χρώματα > CSS Stylesheet και κάνουμε αντιγραφή/επικόλληση τον παρακάτω κώδικα στο CSS σας:
 και είστε έτοιμοι! και είστε έτοιμοι! |
Ο οδηγός γράφτηκε από Dion, επεξεργάστηκε από Rideem3 και από Ange Tuteur του Αγγλικού Φόρουμ Υποστήριξης και μεταφράστηκε στα Ελληνικά για τις ανάγκες του ForumGreek. | |

Luffy- Διαχειριστής

-

Τόπος : Ελλάδα
Δημοσιεύσεις : 2340
 Παρόμοια θέματα
Παρόμοια θέματα» Δισλειτουργία του toggle effect
» [Γενικό πρόβλημα] Δεν εμφανίζετε το έτος στις δημοσιεύσεις και στις κατηγορίες
» problem στις photos rank στις κατηγοριες
» Προσθέστε το lightbox εφέ στις εικόνες του φόρουμ σας
» Προσθέστε περίγραμμα στο άβαταρ ή / και στο προφίλ στις δημοσιεύσεις
» [Γενικό πρόβλημα] Δεν εμφανίζετε το έτος στις δημοσιεύσεις και στις κατηγορίες
» problem στις photos rank στις κατηγοριες
» Προσθέστε το lightbox εφέ στις εικόνες του φόρουμ σας
» Προσθέστε περίγραμμα στο άβαταρ ή / και στο προφίλ στις δημοσιεύσεις
Σελίδα 1 από 1
Δικαιώματα σας στην κατηγορία αυτή
Δεν μπορείτε να απαντήσετε στα Θέματα αυτής της Δ.Συζήτησης|
|
|

 Φόρουμ
Φόρουμ


 από
από 

