Τροποποιήστε τις "Λέξεις Κλειδιά" για τα θέματά σας
Σελίδα 1 από 1 • Μοιραστείτε
 Τροποποιήστε τις "Λέξεις Κλειδιά" για τα θέματά σας
Τροποποιήστε τις "Λέξεις Κλειδιά" για τα θέματά σας
Τροποποιήστε τις "Λέξεις Κλειδιά" για τα θέματά σας |
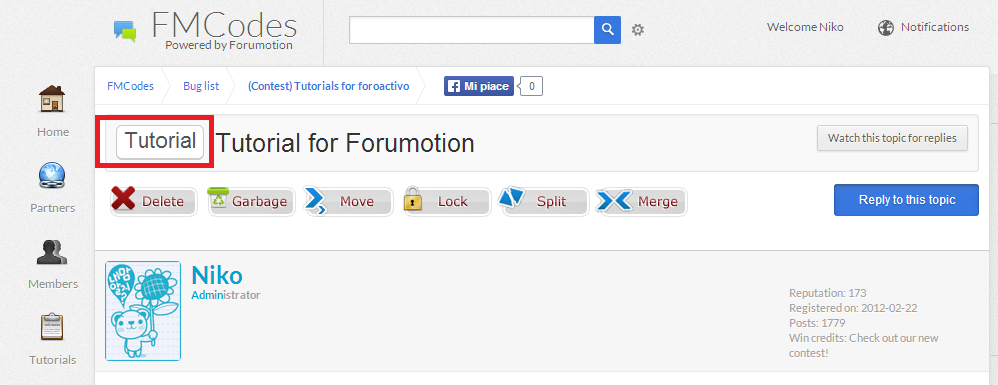
Με αυτό τον οδηγό θα μάθετε πως να προσθέσετε ειδικές λέξεις πριν τον τίτλο σας (εμείς τις ονομάζουμε "Λέξεις Κλειδιά"). Για να καταλάβετε τι εννοούμε δείτε πιο κάτω:  Javascript Πάμε: Πίνακας Διαχείρισης ► Λειτουργικές Μονάδες ► HTML & JAVASCRIPT ► Διαχείριση κωδικών Javascript Σιγουρευτείτε ότι έχετε ενεργοποιημένα τα Javascripts και ακολούθως πατήστε  Συμπληρώστε τα πεδία ως εξής: Title : Ότι θέλετε Placement : In the topics Javascript Code : Αντιγράψτε/Επικολλήστε τον κώδικα με βάση την μορφή του φόρουμ σας PhpBB3
Invision
PunBB
Μορφοποίηση CSS Πάμε: Πίνακας Διαχείρισης ► Εμφάνιση ► Εικόνες και χρώματα ► Χρώματα ► CSS Stylesheet και κάνετε επικόλληση τον εξής κώδικα στο CSS:
Το #TEXT είναι το στοιχείο που θα ορίσετε στο Javascript. Αν αλλαχτεί στο Javascript πρέπει να αλλαχτεί και αυτό. Αλλαγές που πρέπει να γίνουν Στο Javascript έχετε την εξής γραμμή:
Μπορείτε να αλλάξετε το στυλ τους με διαφορετική μέθοδο για τις Λέξεις Κλειδιά σας αντικαθιστώντας την μέθοδο μετά την πρώτη:
Υπάρχουν μερικοί ειδικοί χαρακτήρες που πρέπει οπωσδήποτε να παρεβρεθούν στον κώδικα προκειμένου να δουλέψει το σύστημα και να διαβαστούν ως λέξεις κλειδιά. Οι αγκύλες πρέπει να γράφονται με την εξής μορφή: \[ και \] Οι παρενθέσεις πρέπει να γράφονται με την εξής μορφή: \( και \) Αν οι λέξεις κλειδιά που χρησιμοποιήσετε δεν αντικατασταθούν, τότε πρέπει να χρησιμοποιήσετε τον ειδικό χαρακτήρα διαφυγής \ προτού προστεθούν νέοι χαρακτήρες. Αφού κάνετε τις αλλαγές που θέλετε, αποθηκεύστε τις αλλαγές σας και είστε έτοιμοι! |
Ο οδηγός γράφτηκε από Niko! και διορθώθηκε από Ange Tuteur του Αγγλικού Φόρουμ Υποστήριξης και μεταφράστηκε στα Ελληνικά για τις ανάγκες του ForumGreek. | |

Luffy- Διαχειριστής

-

Τόπος : Ελλάδα
Δημοσιεύσεις : 2340
 Παρόμοια θέματα
Παρόμοια θέματα» space αναμεσα σε 2 λέξεις
» Τροποποιήστε τα widgets χρησιμοποιώντας CSS
» Τροποποιήστε την Toolbar χρησιμοποιώντας CSS
» Τροποποιήστε το όνομα χώρου (domain name)
» ΝΕΑ ΘΕΜΑΤΑ
» Τροποποιήστε τα widgets χρησιμοποιώντας CSS
» Τροποποιήστε την Toolbar χρησιμοποιώντας CSS
» Τροποποιήστε το όνομα χώρου (domain name)
» ΝΕΑ ΘΕΜΑΤΑ
Σελίδα 1 από 1
Δικαιώματα σας στην κατηγορία αυτή
Δεν μπορείτε να απαντήσετε στα Θέματα αυτής της Δ.Συζήτησης|
|
|

 Φόρουμ
Φόρουμ


 από
από 

