Widget: Πρόσφατα θέματα από μια συγκεκριμένη κατηγορία
Σελίδα 1 από 1 • Μοιραστείτε
 Widget: Πρόσφατα θέματα από μια συγκεκριμένη κατηγορία
Widget: Πρόσφατα θέματα από μια συγκεκριμένη κατηγορία
Widget: Πρόσφατα θέματα από μια συγκεκριμένη κατηγορία |
Με αυτό τον οδηγό θα μπορείτε να προσθέσετε ένα widget όπου θα εμφανίζονται τα πρόσφατα θέματα μιας κατηγορίας που θα διαλέξετε εσείς. Πιο κάτω θα δείτε ένα παράδειγμα του συγκεκριμένου οδηγού. Επιλέξαμε να έχουμε σαν widget γι' αυτό το σκοπό τα Πρόσφατα Θέματα των Οδηγών του φόρουμ.  Για να το κάνετε αυτό, ακολουθήστε τα παρακάτω βήματα: Δημιουργία του Widget Πάμε Πίνακας Διαχείρισης > Λειτουργίκές Μονάδες > Portal & Widgets > Widgets του φόρουμ και θα πατήσουμε το κουμπί  για να φτιάξουμε το Widget. Συμπληρώνουμε τα στοιχεία όπως πιο κάτω και αποθηκεύουμε: για να φτιάξουμε το Widget. Συμπληρώνουμε τα στοιχεία όπως πιο κάτω και αποθηκεύουμε:Widget name : (Τον τίτλο που θέλετε. Εμείς βάλαμε: "Πρ. Θέματα Οδηγών") Use a table type : Ναι Widget title : (Τον τίτλο που θέλετε. Εμείς βάλαμε: "Πρ. Θέματα Οδηγών") Widget source * :
 Ακολούθως, αφού το αποθηκεύσετε, προσθέστε το widget στην στήλη που θέλετε να είναι. Javascript Πάμε: Πίνακας Διαχείρισης > Λειτουργικές Μονάδες > HTML & JAVASCRIPT > Διαχείριση κωδικών Javascript[/size] και συμπληρώστε τα στοιχεία όπως δίνονται πιο κάτω και ανάλογα με την μορφή του φόρουμ σας: Title * : (ότι θέλετε) Placement : In all the pages Javascript Code * : PhpBB2:
PhpBB3:
PunBB & Invision:
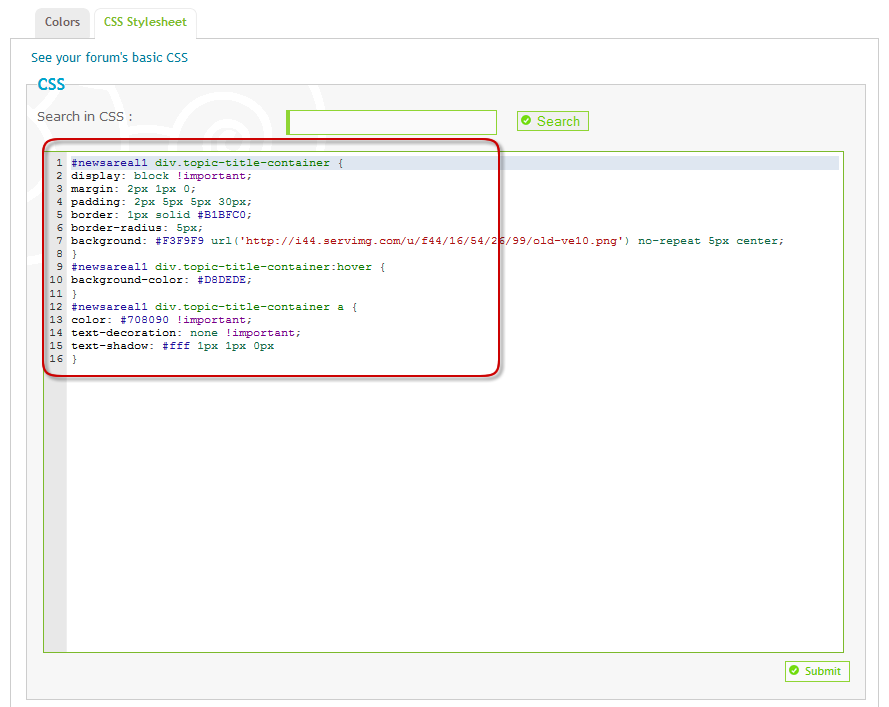
 Aπαραίτητες αλλαγές: - /fXX-forum : Αυτό το κομμάτι πρέπει να το αλλάξετε και να προσθέσετε το Link της κατηγορίας που θέλετε να βάλετε τον οδηγό. Πως το βρίσκεται; Πατήστε πάνω στην κατηγορία για να δείτε τα θέματά της και μετά αντιγράψτε το κομμάτι που είναι επιλεγμένο στο link:  - lt(8) : Αλλάζετε τον αριθμό με τον αριθμό που θέλετε με τον αριθμό των θεμάτων που θέλετε να φαίνονται στο widget. Αν θέλετε να φαίνονται 8 θέματα θα βάλετε το 8. Αν θέλετε 10 βάζετε το αντίστοιχο κλπ κλπ. Όταν τελειώσετε τις αλλαγές αποθηκεύσετε το Javascript. Μορφοποίηση CSS Πάμε: Πίνακας Διαχείρισης > Εμφάνιση > Εικόνες και χρώματα > Χρώματα > CSS Stylesheet[/size] και προσθέτουμε τον εξής κώδικα ανάλογα με την μορφή του φόρουμ σας: PhpBB2:
PhpBB3:
PunBB & Invision:
 Αποθηκεύετε και είστε έτοιμοι!! :cheers: |
Ο οδηγός είναι βασισμένος στον οδηγό των Dana Domirani και Zen του Γαλλικού Φόρουμ Υποστήριξης. Μεταφράστηκε στα Αγγλικά από Ange Tuteur του Αγγλικού Φόρουμ ΥΠοστήριξης και ακολούθως μεταφράστηκε στα Ελληνικά για τις ανάγκες του ForumGreek. | |

Luffy- Διαχειριστής

-

Τόπος : Ελλάδα
Δημοσιεύσεις : 2340
 Παρόμοια θέματα
Παρόμοια θέματα» Widget: Πρόσφατα Θέματα
» Widget προσφατα θέματα
» Πρόσφατα Θέματα
» Ανακοίνωση σε κατηγορία
» πώς αλλάζω τις υποκατηγορίες ώστε να τις κάνω να κρύβονται πίσω από μία κατηγορία ?
» Widget προσφατα θέματα
» Πρόσφατα Θέματα
» Ανακοίνωση σε κατηγορία
» πώς αλλάζω τις υποκατηγορίες ώστε να τις κάνω να κρύβονται πίσω από μία κατηγορία ?
Σελίδα 1 από 1
Δικαιώματα σας στην κατηγορία αυτή
Δεν μπορείτε να απαντήσετε στα Θέματα αυτής της Δ.Συζήτησης|
|
|

 Φόρουμ
Φόρουμ


 από
από 

