Αυτός ο οδηγός θα σας προσφέρει δύο τρόπους για να βελτιώσετε τη χρήση του #hashtag συστήματος στα φόρουμ σας από τη ForumGreek. Και οι δύο τρόποι θα εγκατασταθούν μέσω του Javascript, άρα πρέπει να πάτε στη διαχείριση των κωδικών Javascript:
Πίνακας Διαχείρισης ► Λειτουργικές Μονάδες ► HTML & JAVASCRIPT ► Διαχείριση κωδικών Javascript
Βεβαιωθείτε πως η διαχείριση των κωδικών Javascript είναι ενεργοποιημένη.
 Hashtag popup επιλογές Hashtag popup επιλογές
Αυτή η τροποποίηση σας δίνει περισσότερες λειτουργίες με τις οποίες μπορείτε να χρησιμοποιήσετε τα hashtags, να ακολουθήσετε κάποια hashtags, να δείτε τα θέματα με ετικέτες και να διαχειριστείτε τις ετικέτες.

Έπειτα, δημιουργήστε ένα νέο script με τις ακόλουθες ρυθμίσεις:
Title: Hashtag popup
Placement: In all the pages
Κώδικας:
- Κώδικας:
$(function() {
var a = document.getElementsByTagName('A'), b = document.createElement('DIV'), i = 0, j = a.length, actif, t;
b.className = 'fa-hashtag-options';
b.style.display = 'none';
document.body.appendChild(b);
for (; i<j; i++) {
if (a[i].title && /\/tags\//.test(a[i].href) && /^#/.test(a[i].innerHTML)) {
a[i].className += ' fa-hashtag';
a[i].onclick = function() {
if (actif != this) {
actif = this, t = this.innerHTML;
t.length > 24 && (t = t.slice(0, 25).replace(/^\s+|\s+$/g, '') + '...');
b.style.left = $(this).offset().left + 'px';
b.style.top = $(this).offset().top + 'px';
b.innerHTML = '<div class="fa-hashtag-title">Επιλογές για <span class="fa-hashtag-tag">' + t + '</span></div><b>• </b><a href="' + this.href + '">Δείτε θέματα με ετικέτες</a>' + (_userdata.session_logged_in ? '<form method="post" name="addtag_form" action="/profile?mode=editprofile&page_profil=tags&start&submit=1"><b>• </b><a href="#" onclick="this.parentNode.submit();return false;">Ακολουθήστε <span class="fa-hashtag-tag">' + t + '</span></a><input name="addtag" type="hidden" value="' + this.innerHTML.slice(1) + '"></form><b>• </b><a href="/profile?mode=editprofile&page_profil=tags">Διαχειριστείτε τις ετικέτες</a>' : '');
/none/.test(b.style.display) && (b.style.display = 'block');
} else {
actif = null;
b.style.display = 'none';
}
return false;
};
}
}
});
Τώρα πρέπει να προσθέσετε έναν CSS κώδικα, ώστε το popup παράθυρο να εμφανίζεται σωστά. Πηγαίντε στον Πίνακας Διαχείρισης ► Εμφάνιση ► Εικόνες και χρώματα ► Χρώματα ► CSS Stylesheet και κάντε επικόλληση τον παρακάτω κώδικα:
- Κώδικας:
/* options drop down */
.fa-hashtag-options {
color:#666;
font-size:11px;
font-family:Verdana,Arial,Helvetica,sans-serif;
line-height:14px;
background:#EEE;
border:1px solid #CCC;
border-radius:3px;
box-shadow:0 3px 6px rgba(0, 0, 0, 0.175);
margin-top:20px;
padding:3px;
position:absolute;
z-index:100;
}
/* options title */
.fa-hashtag-title {
font-size:12px;
border-bottom:1px solid #CCC;
padding-bottom:3px;
margin-bottom:3px;
}
/* option links */
.fa-hashtag-options a {
color:#333;
text-decoration:none;
display:inline-block;
padding:2px 6px 2px 0;
}
.fa-hashtag-options a:hover {
color:#666;
text-decoration:underline;
}
/* option bullets */
.fa-hashtag-options b {
color:#333;
padding-left:6px;
}
/* option tags */
.fa-hashtag-tag {
color:#000;
font-weight:bold;
}
To script προσθέτει επίσης και ένα όνομα για τα tags στις δημοσιεύσεις, οπότε αν θέλετε να τροποποιήσετε τον σχεδιασμό των ετικετών, μπορείτε να επεξεργαστείτε τον παρακάτω κώδικα:
- Κώδικας:
/* hashtag styles */
a.fa-hashtag {
color:#666;
text-decoration:none;
background-color:#EEE;
border:1px solid #CCC;
border-radius:3px;
display:inline-block;
padding:3px;
}
a.fa-hashtag:hover {
color:#333;
background-color:#DDD;
border-color:#999;
}
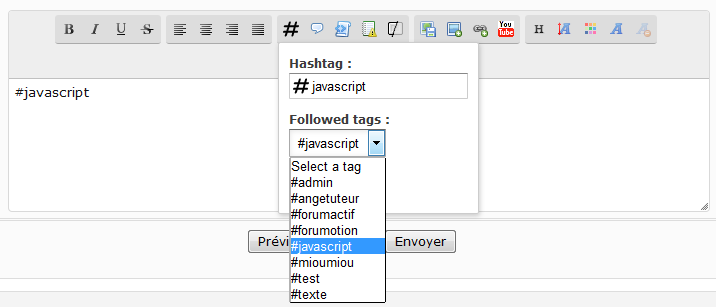
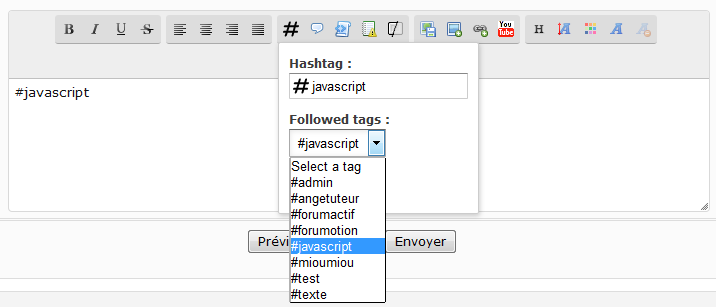
 SCEditor Hashtag κουμπί SCEditor Hashtag κουμπί
Αυτή η τροποποίηση θα σας επιτρέψει να προσθέσετε ένα κουμπί στον editor. Αυτό το κουμπί μπορεί να χρησιμοποιηθεί για να πληκτρολογήσετε τον τίτλο της ετικέτας ή για να επιλέξετε μία ετικέτα από αυτές που ακολουθείτε.

Προσθέστε έναν νέο Javascript κώδικα ( Πίνακας Διαχείρισης ► Λειτουργικές Μονάδες ► HTML & JAVASCRIPT ► Διαχείριση κωδικών Javascript ) με τις παρακάτω ρυθμίσεις:
Title: SCEditor Hashtag Κουμπί
Placement: In all the pages
Κώδικας:
- Κώδικας:
$(function(){
if (!$.sceditor || /\/privmsg/.test(window.location.pathname)) return;
var storage = window.localStorage, s = document.createElement('SELECT'), tags = '';
if (storage && storage.faTags && storage.faTagsExp > +new Date - 29*59*1000 && storage.faTagsUser == _userdata.username) s.innerHTML = storage.faTags;
else {
$.get('/profile?mode=editprofile&page_profil=tags', function(d) {
var h = $('form[name="tag_list"] a', d);
if (h.length) {
for (var i = 0, j = h.length, txt; i<j; i++) {
txt = h[i].innerHTML.replace(/^\s+|\s+$/g,'');
if (/^#/.test(txt)) {
!tags && (tags += '<option value="">Select a tag</option>');
tags += '<option value="'+ txt.slice(1) +'">' + (txt.length > 24 ? txt.slice(0, 25) + '...' : txt) + '</option>';
}
}
s.innerHTML = tags;
}
if (storage) {
storage.faTags = tags ? tags : 0;
storage.faTagsUser = _userdata.username;
storage.faTagsExp = +new Date;
}
});
}
$.sceditor.command.set('hashtag', {
dropDown : function(editor, caller, callback) {
var a = document.createElement('DIV'), b = document.createElement('INPUT'), c = document.createElement('INPUT');
b.type = 'button';
b.value = 'Insert';
b.className = 'button';
c.type = 'text';
c.id = 'fa-hashtag';
a.innerHTML = '<div><label for="fa-hashtag">Hashtag :</label></div>' + ( s.innerHTML ? '<div><label>Followed tags :</label></div>' : '' ) + '<div></div>';
a.firstChild.appendChild(c);
a.lastChild.appendChild(b);
if (s.innerHTML != 0) {
s.value = '';
a.getElementsByTagName('DIV')[1].appendChild(s);
s.onchange = function() {
c.value = s.value;
};
}
b.onclick = function() {
c.value && callback(c.value);
editor.closeDropDown(true);
};
editor.createDropDown(caller, 'inserthashtag', a);
},
exec : function(c) { tag(c, this) },
txtExec : function(c) { tag(c, this) },
tooltip : 'Insert a hashtag'
});
toolbar = toolbar.replace(/quote,/,'hashtag,quote,');
function tag(c, e) {
$.sceditor.command.get('hashtag').dropDown(e, c, function(tag) {
e.insertText('#' + tag.replace(/^#/,'').replace(/[\xD7\xF7\x00-\x2F\x3A-\x40\x5B-\x60\x7B-\xBF]/g, '_') + ' ');
});
}
});
 Προσοχή: Οι μη έγκυροι χαρακτήρες θα αντικατασταθούν με ένα _ . Προσοχή: Οι μη έγκυροι χαρακτήρες θα αντικατασταθούν με ένα _ .
Για να εμφανίζεται σωστά το κουμπί, θα χρειαστεί να προσθέσετε τον παρακάτω CSS κώδικα:
- Κώδικας:
/* button image */
.sceditor-button-hashtag div { background-image:url(http://i19.servimg.com/u/f19/19/06/98/92/scehas11.png) !important }
/* drop down input */
#fa-hashtag {
background:url(http://i19.servimg.com/u/f19/19/06/98/92/scehas11.png) no-repeat 3px 50% #FFF;
padding-left:22px;
}
|
 Επιπρόσθετες επιλογές για hashtags
Επιπρόσθετες επιλογές για hashtags



 Φόρουμ
Φόρουμ


 από Nemo Τρι Μάης 12, 2015 4:00 pm
από Nemo Τρι Μάης 12, 2015 4:00 pm Hashtag popup επιλογές
Hashtag popup επιλογές